Embed Video
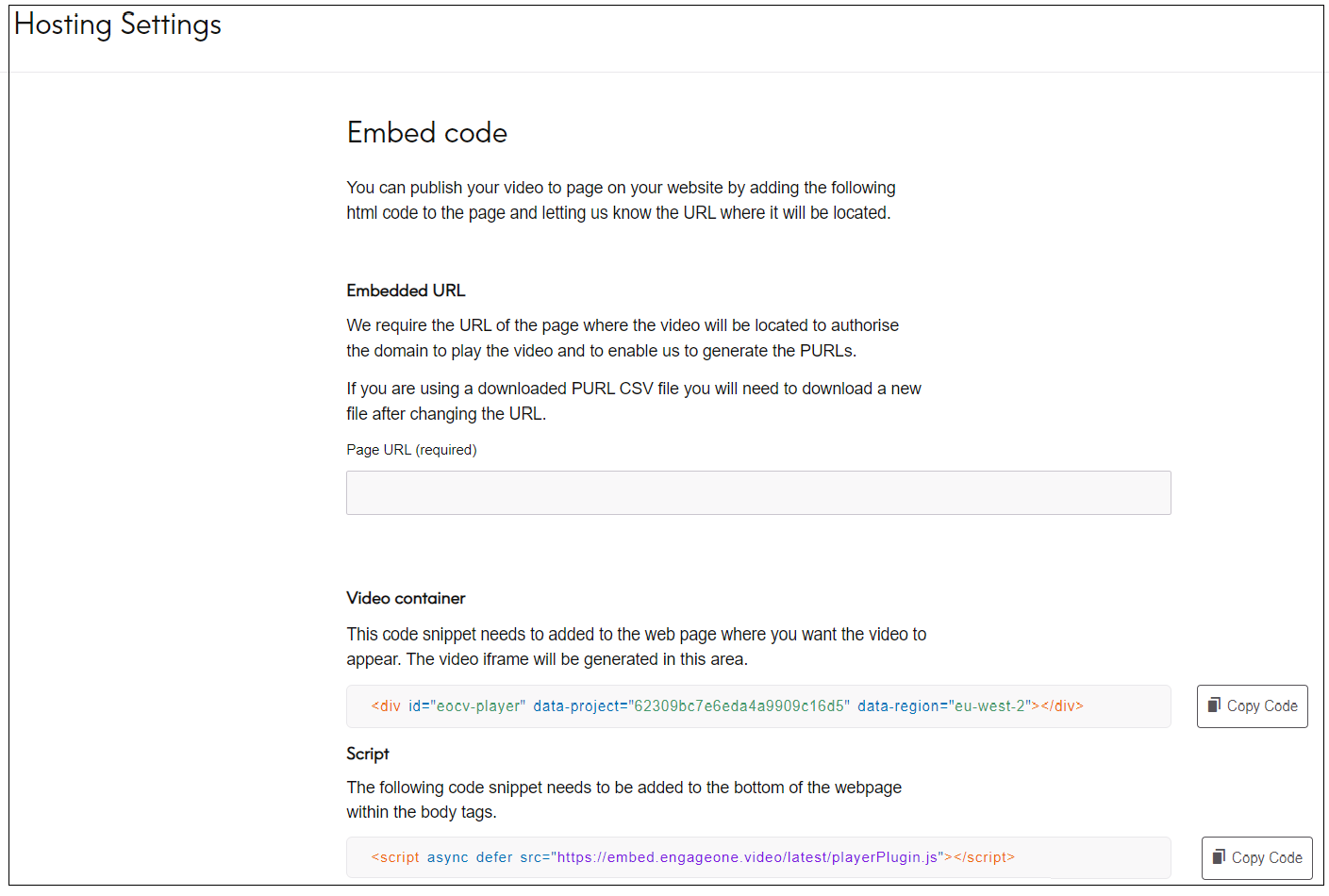
If you click Configuration, then Embed Video, the following screen is displayed:

From here you can publish the video to your website by embedding HTML code into the HTML for the webpage. It allows you to put the EngageOne™ Communicate script on your website and it automatically adds the player to the container that you also paste to your website.
Enter the following fields:
Embedded URL
This is the URL of the webpage where the video will be located. It is required so that Precisely can authorise the domain to play the video, and also in order to generate the PURLs.
Video container
You need to customize the entry in this box.
- Add your communication ID to the data-project property and your region to the data-region property (these are automatically generated for the user when the video container code is copied).
- If the embedded video is to be personalized, you must add the dataUID property to the URL; or you can use the data-source-id property instead.
- If you want to allow the screen size to be maximized for someone viewing the video on an iOS device, you need to include a parameter called data-ios-fullscreen and set it to true (include data-ios-fullscreen="true" within the div). This means that the fullscreen icon
 will be displayed and the user can set the viewing screen to the maximum size (although it is not true fullscreen mode). If a user views the video on an Android device, the fullscreen icon is always displayed, regardless of this parameter.
will be displayed and the user can set the viewing screen to the maximum size (although it is not true fullscreen mode). If a user views the video on an Android device, the fullscreen icon is always displayed, regardless of this parameter.
You should add this HTML code to the HTML code that defines your webpage at the position where the video iFrame should appear.
Script
Copy the code that is generated in the box called Script. Add it the bottom of the webpage within the body tags.
By default, the script uses the latest version of the playerPlugin script. If you want to use a specific version, use the path https://embed.engageone.video/release/{version_that_you_want}/playerPlugin.js.
To see all available versions, see https://embed.engageone.video/changeLog.txt.
Subresource Integrity (SRI) is also supported for each version that is linked to the page by the path ./latest/playerPlugin.js. You can find the integrity code in the change log next to the release version.
